Introduction
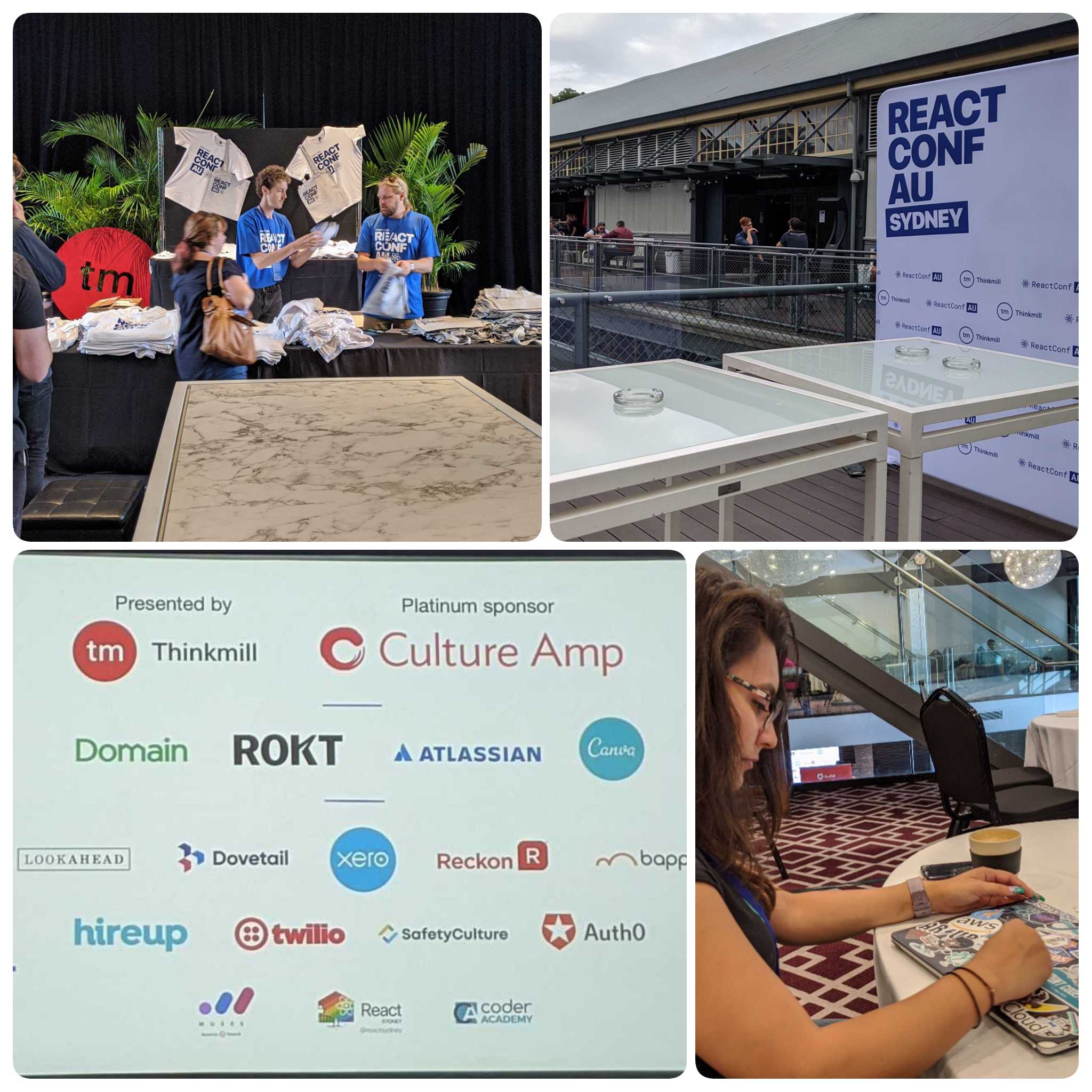
Why I loved ReactConf and why I think you would too. We have all been to conferences that have good intentions but struggle to keep your attention, this was not a problem ReactConf AU had. The day started with a welcome to country including an aboriginal smoking ceremony and the icing on the cake was the copious amount of coffee and gelato.
Did you know ReactConf AU is the first React conference in the southern hemisphere?
Below are my personal highlights from the two-day conference.
Day 1

Keynote CSS-in-JS
Max Stoiber (Gatsby)
The father of styled components took us through a history of CSS-in-JS from JSS(2014) to theme-ui(2019). Max expressed his passion for open source and encouraged everyone to create an open-source project and share them with him.
Did you know 60% of React installs now come with CSS-in-JS.
Max's pro tips
Make it work, make it right, make it fast.
Share early, share often.
Document all the things.
Max Stoiber ReactConf 2020
Themeability is the path to dark mode
Diana Mounter (GitHub NYC)

Diana walked us through how GitHub has been improving its themeability from starting with two developers in 2017 to hiring their first react developer in 2018. Diana guided us on GitHub's journey from 2449 hardcoded hex color values which caused chaos when brand colours changed to using variables and styled components.
From:
$brandPrimary: #f00;
$brandSecondary: #222;
To:
Alias .bg-purple-light Variable $purple-000 Value #f5f0ff
Alias .bg-purple Variable $purple-500 Value #6f42c1
This was half of the battle. There was a mixture of aliases and variables being used in the codebase. In 2018 Primer was born, and GitHub was on its way using themeability to obtain consistency. You can find information on Primers CSS framework, React components and most adorably Octicons.
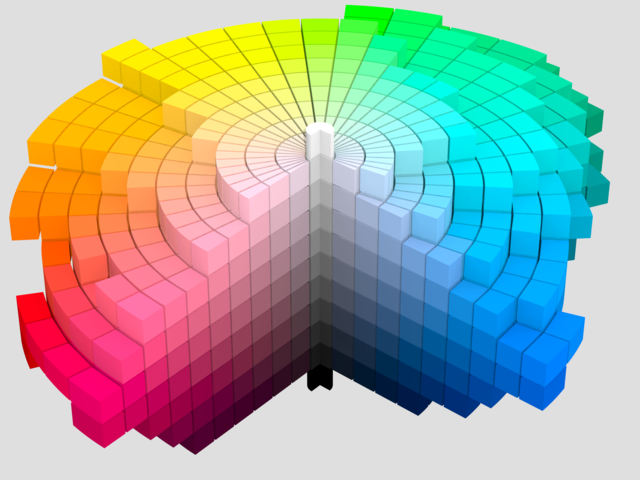
On the path to the dark side dark mode, Diana and her team realised that colour is relative and simply inverting the colours would not achieve true dark mode.
colour is relative Diana Mounter ReactConf 2020
(Proto)typing innovation in BBC News
James Dooley (BBC news labs)

How a team of artists, developers, and engineers got prototypes ready in 6 weeks for the BBC and how this team is always pushing the boundaries to keep the BBC relevant in today's tech-savvy world. We learned about Skippy the Alexa integrated app that allows people to skip through news stories. This was achieved by clipping together hundreds of hours of broadcasting voice data while utilizing react-dnd and react-sortable-tree. The production of Skippy made way for a new department within the BBC, the voice + AI department.
Did you know: 1 hour of media takes roughly 3-4 hours to manually transcribe.
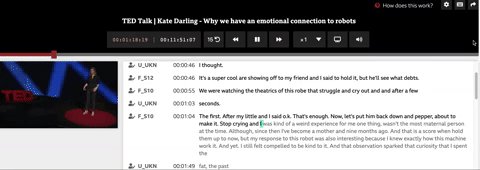
BBC news labs team then created OCTO to improve the transcribing process of BBC journalists. OCTO enables users to select their media and have a transcript output. This had it's flaws when it came to editing the output as external factors such as noise could have an unwanted effect on a user's output. Make way for react-transcript-editor which made use of Draft.js. React-transcript-editor captured timing information on every word which enables you to click on any part of your transcript and resume playing your video or audio media.
Get what you can for free James Dooley ReactConf 2020
Modern Forms in React
Erik Rasmussen (Redux form)
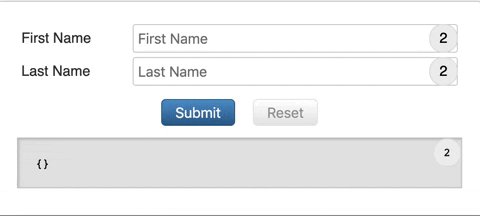
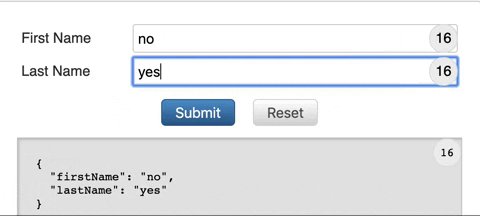
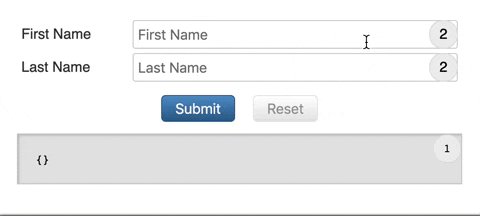
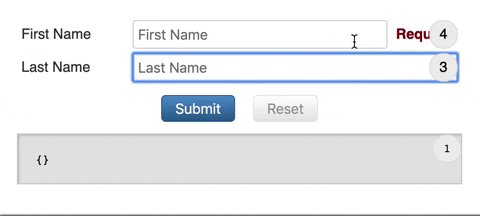
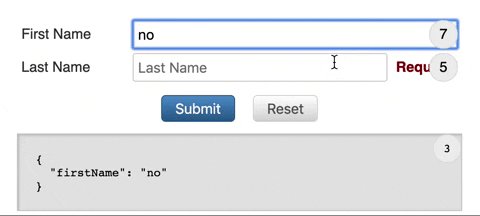
Without Subscriptions

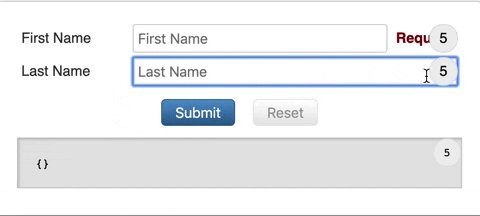
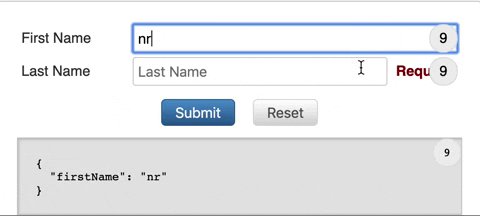
With Subscriptions

The creator of Redux Form, Final Form, React Final Form and why Final Form should be the Final Form you will need (Disclaimer: for now).
Why Final Form:
- It's subscription-based (This should be enough)
- Standalone from state management.
- Much smaller size than Redux Form.
- It's framework agnostic.
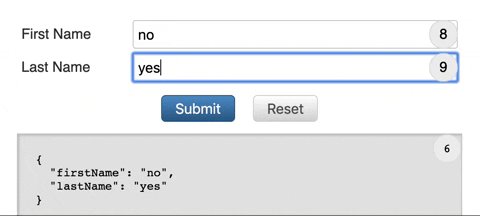
Form and Field components can make use of subscriptions and is a boolean type. Give this a go in this sandbox.
Hooks make building forms in React easier than ever before.
Erik Rasmussen ReactConf 2020
react-beautiful-dnd: Behind the magic
Alex Reardon (Atlassian)

Alex showed us the correlation between developers and magicians by going behind the magic of react-beautiful-dnd. We learned how snapshots and different sensors (mouse, keyboard, and touch to name a few) work together to move the position of list components within the same list and different lists. One of my favorite parts from this talk was how accessibility comes out of the box with react-beautiful-dnd allowing users with sight impairments to interact and move list items.
I love moments of wonder when you pull off an illusion Alex Reardon ReactConf 2020
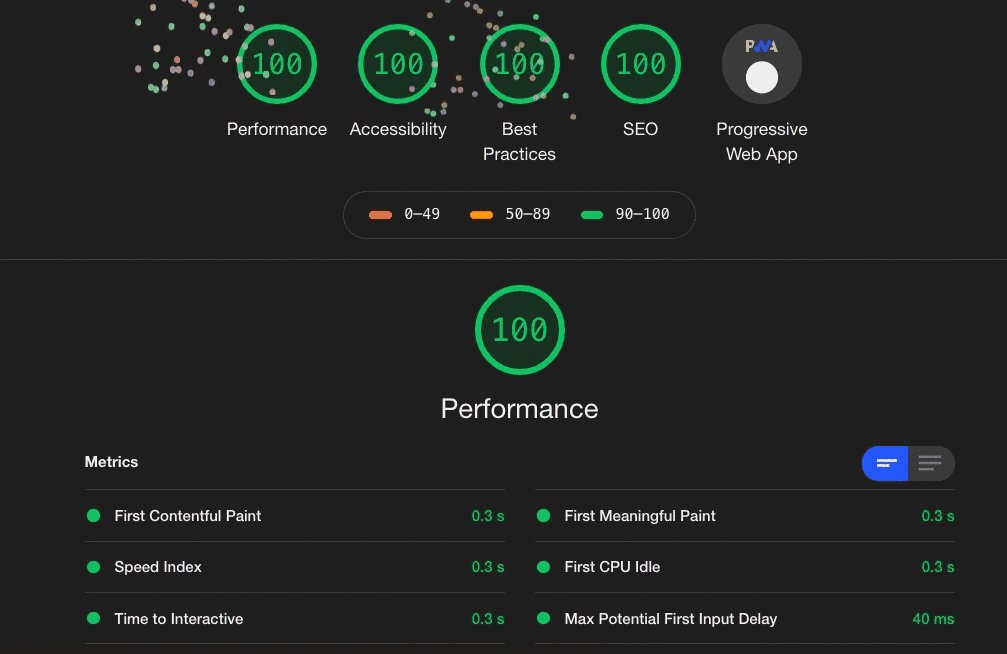
The first two seconds: Faster page loads with React
Josh Duck (ClipChamp Brisbane)

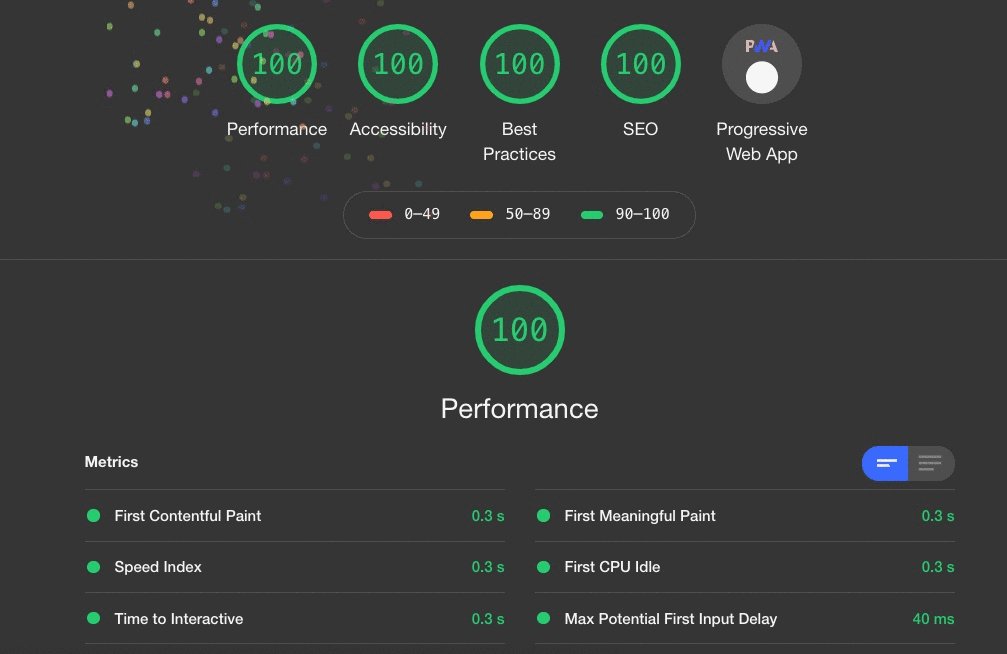
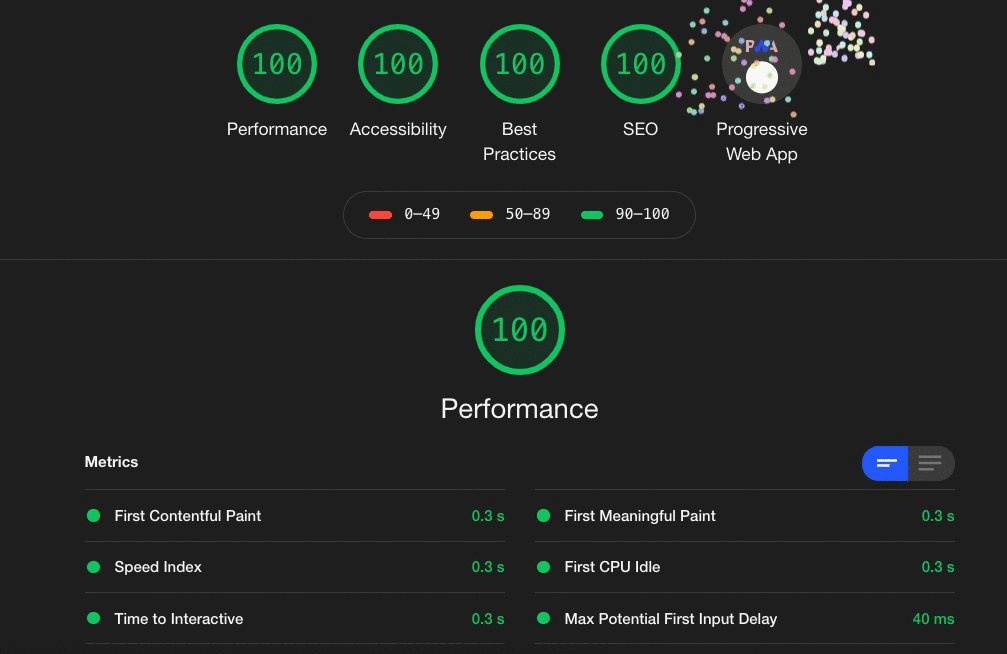
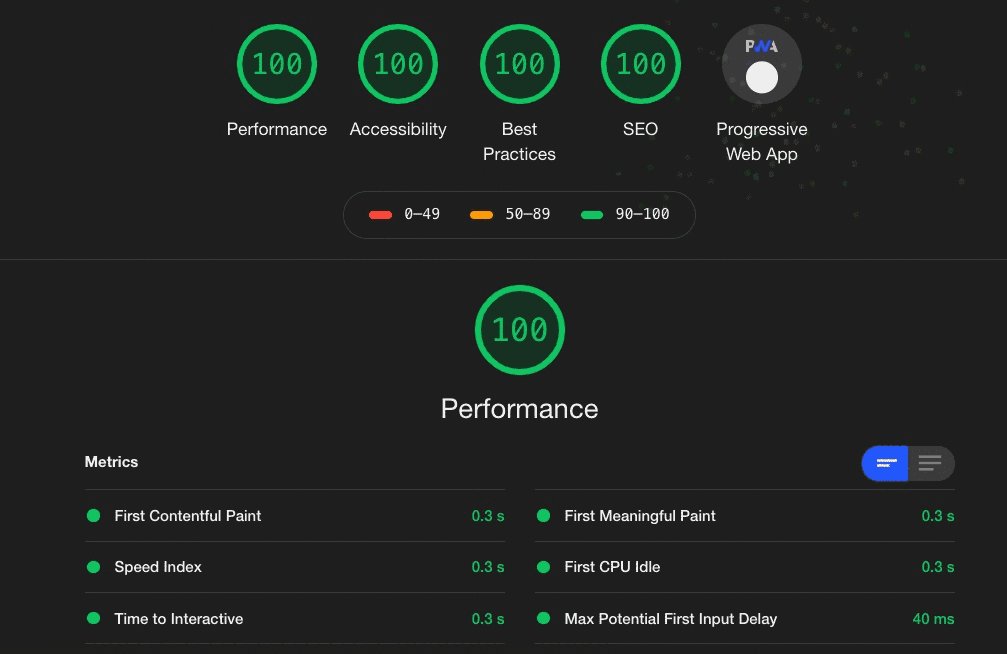
How did ABC speed up its performance in the first two seconds? Server-side rendering, hydration and CSS media queries. When using lighthouse audits which matter are the FPC(First Contentful Paint) and your render-blocking assets. What can you do?
- Fix cache headers
- Ensure static assets are zipped
- Use font swapping
- Make use of preloading
- lazy load images where/ if you can. This will soon be natively supported.
blink slow Josh Duck ReactConf 2020
Day 2

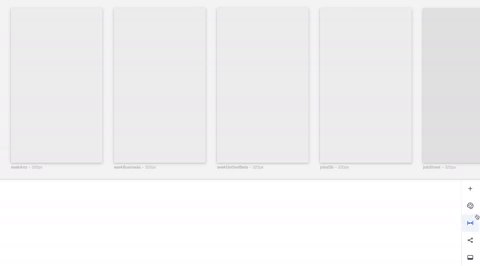
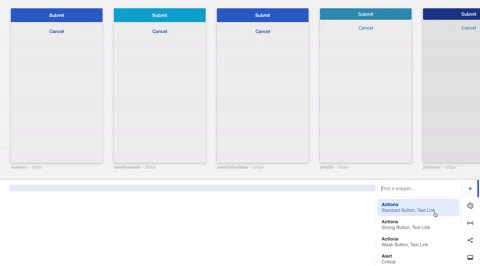
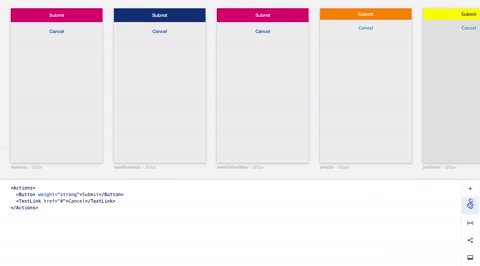
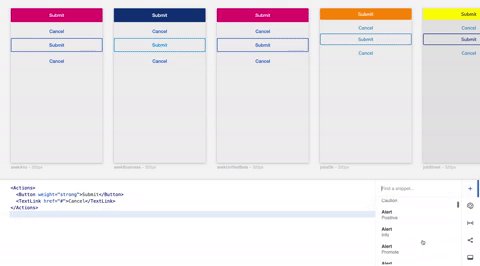
Rethinking Design Practices
Mark Dalgleish (SEEK Melbourne)

Using Braid and playroom designers and developers can work together and break down the barriers of coding for designers. Designers can design in the browser without the need to set up their environment or worry about importing modules. Braid has also made set templates available to make coding more accessible to designers. Braid also allows designers to share URLs with developers and vice versa.
Our design systems are not working to their full potential Mark Dalgleish ReactConf 2020
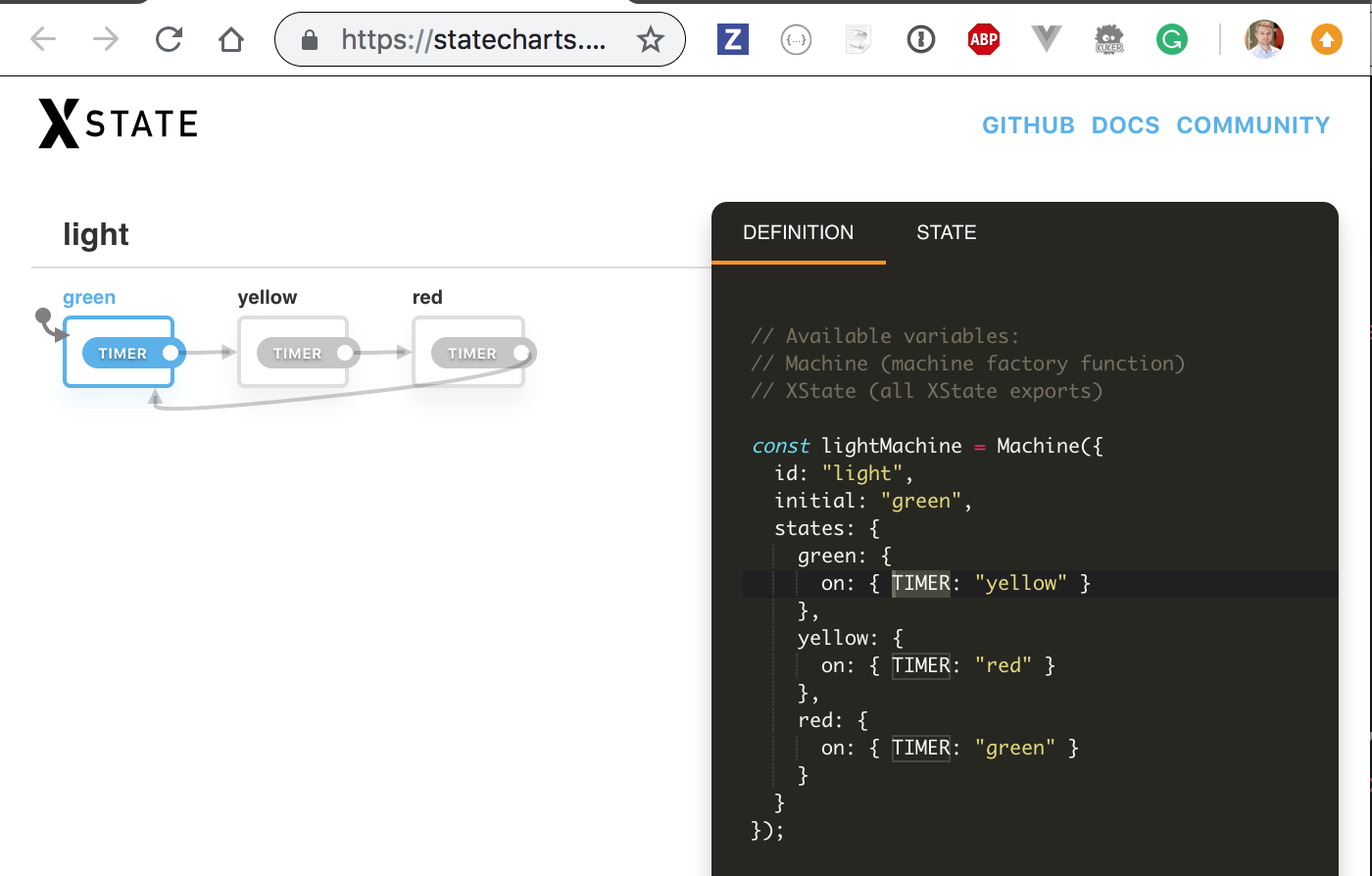
Write fewer tests! Model-based testing in React
David Khourshid (Microsoft Orlando)

How to use model-based testing to generate end to end tests using React testing library, Puppeteer, Jest and x state.
-
Create your model
-
Generate abstract tests
-
Make them real
-
Execute tests
| Pros | Cons |
|---|---|
| Implementation agnostic | Steep learning curve |
| Flexible | Limited tooling |
| Reduce cost/time | No guarantees |
| Edge case discovery | |
| Little Maintenance |
David Khourshid ReactConf 2020
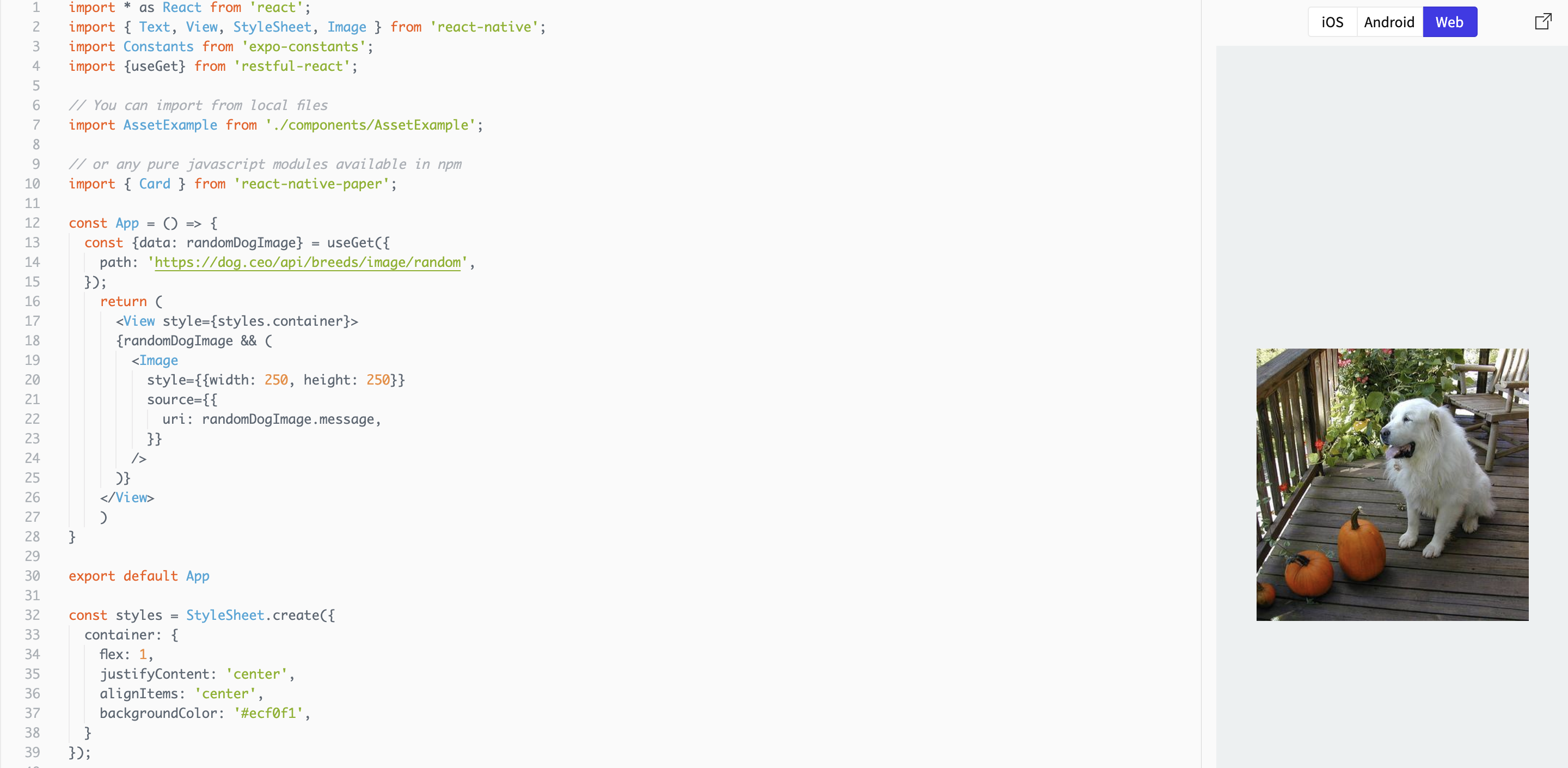
Powerful REST in a GraphQL world
Tejas Kumar (G2i Berlin)

Tejas is one of those people who just has amazing stage presence, being the last talk of the second day could be quite daunting. People are already tired from lunch and it being the last day of the conference. Tejas picked everyone up and showed us how to use REST in GraphQL by demonstrating how to use giphy end to end with type safety.s Tejas did this using restful-react.
Innovate against constraints, chose better over bitter and support open source Tejas Kumar ReactConf 2020
Wrapping up
My takeaways from the event would be to support your community and open source. Some of the things I can't wait to try in my work would be:
- Final form subscriptions, this is so powerful how you can tell your form what you care about and in turn when it should re-render. Gone are the days where your form would needlessly re-render after every keystroke.
- Model-based testing, I hope to give this a go using x state after the compelling talk by David Khourshid and how amazing model-based testing can be. I want to know what scenarios model-based testing would be more beneficial to me.
ReactConf AU the first-ever ReactConf in Australia did not disappoint and I look forward to seeing the lineup next year. Videos from the event have now been released and you can view them here.
On that note Don’t burn your sh*t after a festival Petra Gulicher ReactConf 2020